Joomla Temasında Resmin Yerine Flash Ekleme
Joomla temalarına flash movie (swf) ile hazırlanmış olan bir objeyi temada var olan resmin yerine nasıl koyulacağı en sık sorulan sorulardan bir tanesi olarak dikkat çekiyor. Öncelikle binlerce joomla teması olduğu ve yine kişilerin hangi resimlerin yerine flash dosyasını eklemek istediğini düşündüğümüzde anlatılacak olan derslerin de aynı oranda artacağını bilmemiz gerekir. O halde yapılması gereken temada yer alan resmin yerine flash dosyasının eklemenin mantığını anlatmak en doğrusu olacaktır. Bu mantıktan yola çıkarak ki eklemenin şekli aynı olmakla beraber değişen sadece hangi kodların değişeceği ve flash dosyasının boyutları gibi farklılıklar olacaktır. Sizler anlatımdaki mantıktan yola çıkarak kendi temanızdaki düzenlemeyi nasıl yapacağınızı anlayabilirsiniz.
Öncelikle bize bu çalışmamızda lazım olacak olan araçlarımızı tanımlayalım. Öncelikle Adobe Dreamweaver veya buna benzer bir html düzenleme programı bize yeterli olacaktır. Bu anlatımda kullanılan sistem’in Joomla 1.6 olduğunu ve temasının da standart kurulumda gelen “Beez_20” olduğunu belirtelim. Siz de yerel sunucunuza joomla 1.6 sürümünü kurarak bu varsayılan tema üzerinde dersimizde olduğu gibi uygulayarak işlemi gerçekleştirebilirsiniz.
Joomla 1.6 ve beez_20″ temamız bu şekilde görülmekte, joomla’ya ait logo ve alt zemindeki mavi alanlar iki farklı resim dosyası olarak önümüze geliyor. Öncelikle bizim yapmamız gereken hangi resmin yerine flash koyacağımız ve bu resimin orjinal boyutu önemli. Örneğimizdeki mavi zemin resimi “1030px” genişliğinde bir resim dosyası. O zaman biz bu resmin yerine flash dosyamızı ekleyeceksek daha geniş bir flash ekleyip temanın düzenini bozamayız ve daha küçüğünü ekleyerek de yine görünümün kötü olmasını istemeyiz. O halde ekleyeceğimiz flash dosyamız resimin ebatlarında olmalıdır ki sorun yaşamayalım.
Şimdi beez_20 temamızın klasöründe yer alan temaya ait “index.php” dosyasını html düzenleme programı ile düzenlemek adına açalım.
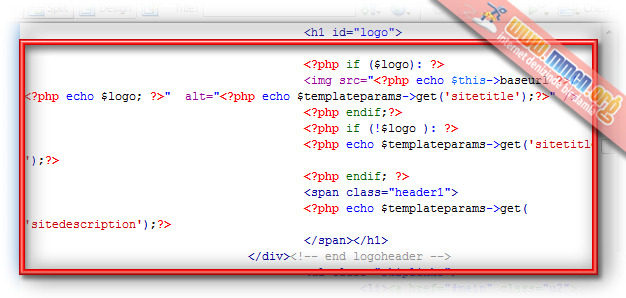
Resimde seçili alandaki kodlar temanın resmini değiştireceğimiz alanla ilgili kod kümesi, burada temamızın ilgili kısmı ile alakalı pek çok fonksiyonu barındıran kod kümesi yer alıyor. Görülen kısım temamızın değiştireceğimiz alanın kod olarak görünümü, tasarım moduna da baktığımızda silinecek olan kodların yerini görüyoruz;

Biz burada sadece resmimizin yerine flash koyacağımızı düşünerek bu kod kümesini olduğu gibi siliyoruz. Kod olarak aramak isterseniz silinecek kod kümesi aşağıda yer alıyor;
<h1 id="logo">?php if ($logo): ?><br /> <img src=">
<?php endif;?>
<?php if (!$logo ): ?>
<?php echo $templateparams->get('sitetitle');?>
<?php endif; ?>
<span>
<?php echo $templateparams->get('sitedescription');?>
</span></h1>
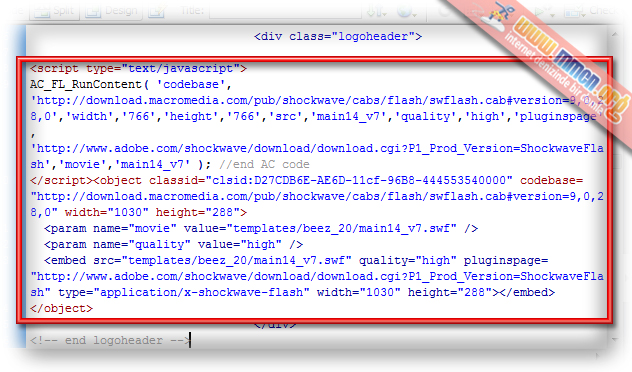
Şimdi biz bu sildiğimiz kodların yerine aşağıdaki resimde yer aldığı gibi flash dosyamızı yerleştireceğiz. Sadece sildiğimiz kodların yerine aşağıdaki şekilde kodlarımızı yerleştiriyoruz. Temaya flash eklemek için gereken kodları ise resmin hemen altında kod halinde de görebilirsiniz.

<script type="text/javascript">
AC_FL_RunContent( 'codebase','http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0','width','766','height','766','src','main14_v7','quality','high','pluginspage','http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash','movie','main14_v7' ); //end AC code
</script><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0" width="1030" height="288">
<param name="movie" value="templates/beez_20/main14_v7.swf" />
<param name="quality" value="high" />
<embed src="templates/beez_20/main14_v7.swf" quality="high" pluginspage="http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="1030" height="288"></embed>
</object>
Örneğimizde eklediğimiz flash dosyası ve kodlarına dikkat edersek iki yerde tanımlanan “templates/beez_20/main14_v7.swf” şeklinde olduğunu görüyoruz siz sahip olduğunuz temanızın klasörüne ve yine flash dosyanızın adını düzenlemeyi unutmayın. Artık temamızın index.php dosyasını kaydedip sitemizi ön izleme yaparak eklediğimiz flash dosyasını görelim;

Resimde de görüldüğü gibi artık mavi zeminli resim dosyasının yerine eklediğimiz aynı ebatlardaki flash dosyası gelmiş oldu. Şimdi sizler bu örnekten yola çıkarak aynı mantıkla kendi temanızın resmi yerine flash dosyasını yerleştirebilirsiniz.