WampServer ile Yerel Sunucu Nasıl Oluşturulur
Gerek Joomla! gibi açık kaynak web yazılımları üzerinde çalışmak gerekse de kendinize ait web sayfalarını tasarlamak için kullanacağınız Local Server (yerel sunucu) oluşturmanın bir çok yolu bulunmakta. Bu yollardan en basiti ve en kullanışlısı olarak WampServer benim de uzun zamandır kullandığım bir yerel sunucu olarak sizlere de önereceğim ücretsiz bir yerel sunucu çözümüdür. Bu yazımızda sizlerle hızlı bir şekilde bilgisayarınızda web geliştirme ve tasarım ortamını wampserver ile nasıl oluşturacağınızı anlatmaya çalışacağım. Yazımızın devamındakii bağlantıdan en güncel wampserver sürümünü indirerek aşağıda anlatacağım şekilde bilgisayarınıza güvenle yükleyebilirsiniz.

WampServer’ı kullanmakta olduğunuz işletim sistemine göre 32 bit yahut 64 bit olarak bu bağlantıdan indiriyoruz, ardından kurulum dosyasına çift tıklayarak kurulumu başlatıyoruz.
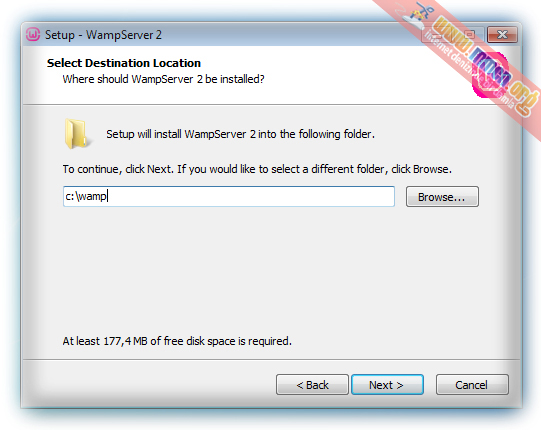
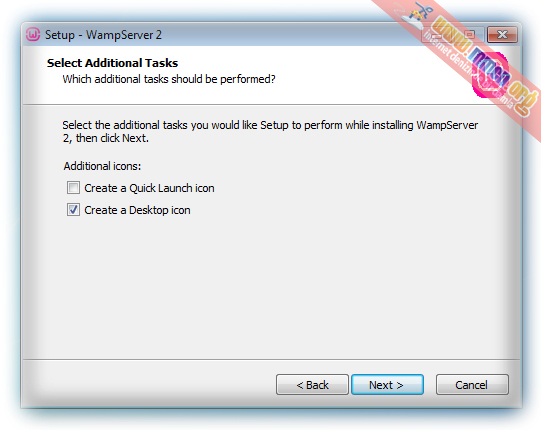
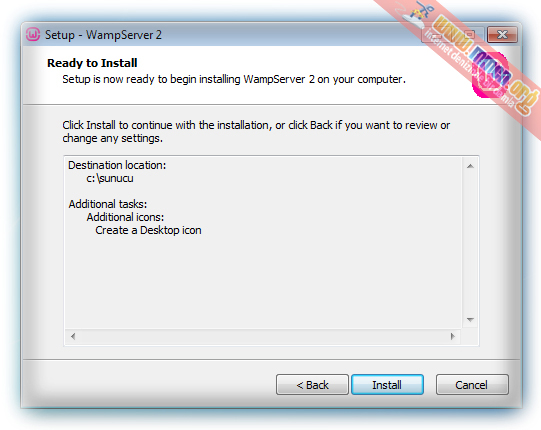
Sol baştaki resimden başlayarak yukarıdaki resimlerde olduğu gibi kurulumu adım adım sürdürüyoruz.
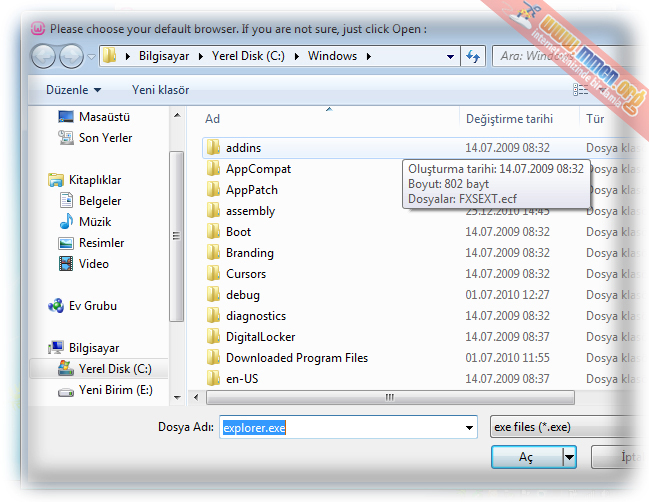
Kurulumun yukarıdaki aşamasına geldiğimizde yerel sunucumuz ile beraber kullanacağımız internet tarayıcısı türünü seçmemiz gerekiyor. Bu seçim ileride Wampserver menüsünden yerel sunucuyu başlatmamız gerektiğinde otomatik olarak seçilen internet tarayıcısı ile çalışmamızı sağlayacak. Bu kısımda kurulum varsayılan olarak “explorer.exe” tanımlı olarak geliyor, bu durumda windows işletim sistemimizin standart tarayıcı Microsoft Internet Explorer olacaktır.
Dilerseniz Firefox tarayıcısını yüklü olduğu Mozilla Firefox klasöründen bularak varsayılan tarayıcınız olarak bu aşamada belirleyebilirsiniz.
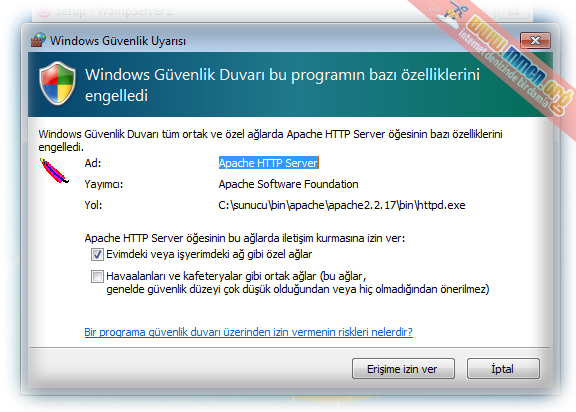
 Tarayıcı programının seçimini tamamladıktan sonra bir sonraki aşamamızda Windows Güvenlik Duvarı uyarısı ile karşılaşacağız. Bu uyarı WampServer üzerinden çalışacak olan Apache HTTP Server’a çalışabilmesi için gerekli izin tanımlamasını yapmamız gerektiği için çıkar. “Erişime İzin Ver” butonuna tıklayarak ilgili uygulamaya izin verdiğimiz gibi aynı uyarıdan MySQL için de izin vermemiz gerektiği başka bir uyarı daha çıkabilir, aynı izin tanımlamasını yaparak bu uygulamaya da izin vererek çalışabilmelerine olanak tanıyoruz. Aksi halde yerel sunucumuz çalışsa da bu servisler çalışmadığı için yerel sunucumuzu tam anlamı ile kullanamayız.
Tarayıcı programının seçimini tamamladıktan sonra bir sonraki aşamamızda Windows Güvenlik Duvarı uyarısı ile karşılaşacağız. Bu uyarı WampServer üzerinden çalışacak olan Apache HTTP Server’a çalışabilmesi için gerekli izin tanımlamasını yapmamız gerektiği için çıkar. “Erişime İzin Ver” butonuna tıklayarak ilgili uygulamaya izin verdiğimiz gibi aynı uyarıdan MySQL için de izin vermemiz gerektiği başka bir uyarı daha çıkabilir, aynı izin tanımlamasını yaparak bu uygulamaya da izin vererek çalışabilmelerine olanak tanıyoruz. Aksi halde yerel sunucumuz çalışsa da bu servisler çalışmadığı için yerel sunucumuzu tam anlamı ile kullanamayız.
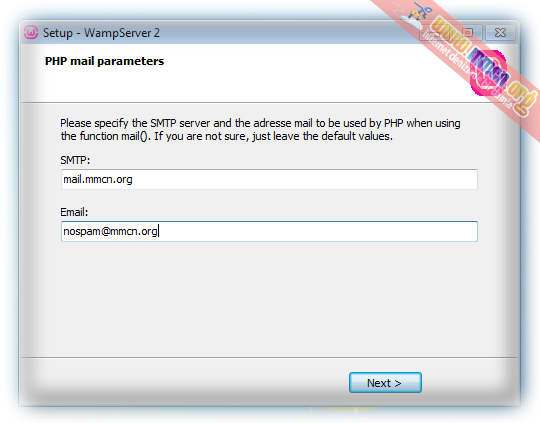
 Bu aşamaya geldiğimizde sunucumuz için gerekli olan PHP Mail ayarlarını tanımlamamız gerekecek. Buradaki varsayılan olarak yazılı kısımları değiştirmediğimizde standart olarak sunucuya ait PHP Mail servisini kullanacaktır. Ancak WampServer ile beraber gelen bir mail servisi olmadığından buraya eğer varsa sahip olduğumuz bir başka mail sunucusu adresini girebiliriz. Örneğimizde de böyle bir servisi nasıl ekleyeceğimizi görebilirsiniz.
Bu aşamaya geldiğimizde sunucumuz için gerekli olan PHP Mail ayarlarını tanımlamamız gerekecek. Buradaki varsayılan olarak yazılı kısımları değiştirmediğimizde standart olarak sunucuya ait PHP Mail servisini kullanacaktır. Ancak WampServer ile beraber gelen bir mail servisi olmadığından buraya eğer varsa sahip olduğumuz bir başka mail sunucusu adresini girebiliriz. Örneğimizde de böyle bir servisi nasıl ekleyeceğimizi görebilirsiniz.
Gerekli bilgileri girdikten sonra yahut varsayılan ayarlarla düzenleme yapmadan geçmek istersek “Next” butonu ile kuruluma devam ediyoruz.
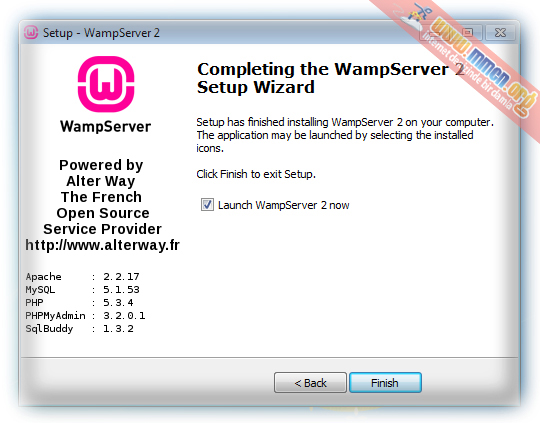
 Tebrikler! Artık yerel sunucunuz başarılı bir şekilde kuruldu ve çalışmaya hazır bir şekilde bu adımda kurulum tamamlanıyor. İsterseniz hemen yerel sunucunuzda çalışabilir ve ilk WampServer ile ilk deneyimlerinizi yaşamaya başlayabilirsiniz. “Launch WampServer 2 Now” kutucuğunu işaretlediğinizde ve ardından “Finish” butonuna bastığınızda kurulum tamamlanarak sunucunuz çalışıyor olduğu bir halde hazır olmuş olacak.
Tebrikler! Artık yerel sunucunuz başarılı bir şekilde kuruldu ve çalışmaya hazır bir şekilde bu adımda kurulum tamamlanıyor. İsterseniz hemen yerel sunucunuzda çalışabilir ve ilk WampServer ile ilk deneyimlerinizi yaşamaya başlayabilirsiniz. “Launch WampServer 2 Now” kutucuğunu işaretlediğinizde ve ardından “Finish” butonuna bastığınızda kurulum tamamlanarak sunucunuz çalışıyor olduğu bir halde hazır olmuş olacak.
Bu aşamadan sonra da WampServer ile nasıl çalışacağınızı, web dosyalarınızı bu sunucuda nereye yerleştireceğinizi hızlı bir şekilde inceleyelim. İncelememize öncelikle WampServer menüsünü Türkçe olarak nasıl kullanacağımızı gösterelim ki başta bunu belirtmemiş olmamıza rağmen WampServer’ın Türkçe dil desteğinin olduğunu belirtelim.
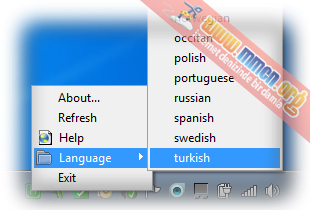
 Bilgisayarımızın TaskBar kısmında (saatin olduğu alan) WampServer’a ait simgenin geldiğini göreceksiniz. Bu simgeye sağ tıkladığımızda “Language” menüsüne girdiğimizde desteklenen tüm dilleri göreceğiz. Buradan “Turkish” seçimini yaptıktan sonra artık WampServer menüsünün türkçeleşmiş bir şekilde kullanımımıza hazır olduğunu göreceğiz. Bundan sonra Joomla! vb. sistemleri öncelikle bilgisayarımıza kurarak üzerlerinde çalışabilecek olduğumuz gibi kendi tasarımımız ve kodlamamız olan scriptler üzerinde güvenle çalışabilirsiniz.
Bilgisayarımızın TaskBar kısmında (saatin olduğu alan) WampServer’a ait simgenin geldiğini göreceksiniz. Bu simgeye sağ tıkladığımızda “Language” menüsüne girdiğimizde desteklenen tüm dilleri göreceğiz. Buradan “Turkish” seçimini yaptıktan sonra artık WampServer menüsünün türkçeleşmiş bir şekilde kullanımımıza hazır olduğunu göreceğiz. Bundan sonra Joomla! vb. sistemleri öncelikle bilgisayarımıza kurarak üzerlerinde çalışabilecek olduğumuz gibi kendi tasarımımız ve kodlamamız olan scriptler üzerinde güvenle çalışabilirsiniz.
Bu aşamadan sonra WampServer üzerinde çalışabilmemiz için sunucumuzun ana dizini olan “www” klasörüne Joomla! kurulum paketini veya çalışacağımız html dosyalarını koyarak internet tarayıcımızı çalıştırarak yerel bağlantı kurabiliriz. Bu dizin kurulumda belirlediğimiz klasör altından ulaşabileceğimiz gibi aynı zamanda taskbar’da yer alan WampServer simgesine tıklayarak da erişebiliriz.
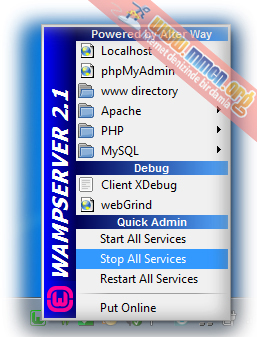
 WampServer menüsünde yer alan “Localhost” öğesine tıkladığımızda kurulum aşamasında seçtiğimiz internet tarayıcısını otomatik olarak çalıştırarak WampServer yerel sunucusu ana sayfasını bize gösterecektir. Eğer “www directory” öğesine tıklarsak da wampserver’ın bilgisayarımızda kurulu olduğu ana dizine, yani sunucumuzun kök dizinine erişmemizi sağlar. Bu dizin daha önce de değindiğimiz gibi çalışma dosyalarımızın koyulacağı ana dizin olacaktır. Bu ana dizinde bulunacak olan her bir klasör de ayrı ayrı bir çalışma ortamı yani ayrı ayrı projelerimiz olacaktır. isterseniz yandaki resimde yer alan “localhost” yazan menü öğesine tıklayarak ulaşacağımız alana bir bakalım.
WampServer menüsünde yer alan “Localhost” öğesine tıkladığımızda kurulum aşamasında seçtiğimiz internet tarayıcısını otomatik olarak çalıştırarak WampServer yerel sunucusu ana sayfasını bize gösterecektir. Eğer “www directory” öğesine tıklarsak da wampserver’ın bilgisayarımızda kurulu olduğu ana dizine, yani sunucumuzun kök dizinine erişmemizi sağlar. Bu dizin daha önce de değindiğimiz gibi çalışma dosyalarımızın koyulacağı ana dizin olacaktır. Bu ana dizinde bulunacak olan her bir klasör de ayrı ayrı bir çalışma ortamı yani ayrı ayrı projelerimiz olacaktır. isterseniz yandaki resimde yer alan “localhost” yazan menü öğesine tıklayarak ulaşacağımız alana bir bakalım.
 Bulunduğumuz bu sayfada alt kısıma doğru indiğimizde resimde de alıntıladığımız kısım olan “Your Projects” kısmının boş olduğunu görüyoruz. Bu demek oluyor ki “www” dizininde herhangi bir klasör bulunmadığı yani bir projemiz olmadığını gösterir. Tekrar WampServer menüsüne dönerek bu seferde “www directory” menü öğesine tıklayalım ve sunucumuzun ana dizinini görelim. Daha sonra da bu dizin içinde bir klasör oluşturarak ilk projemizin adımını da atmış olacağız.
Bulunduğumuz bu sayfada alt kısıma doğru indiğimizde resimde de alıntıladığımız kısım olan “Your Projects” kısmının boş olduğunu görüyoruz. Bu demek oluyor ki “www” dizininde herhangi bir klasör bulunmadığı yani bir projemiz olmadığını gösterir. Tekrar WampServer menüsüne dönerek bu seferde “www directory” menü öğesine tıklayalım ve sunucumuzun ana dizinini görelim. Daha sonra da bu dizin içinde bir klasör oluşturarak ilk projemizin adımını da atmış olacağız.
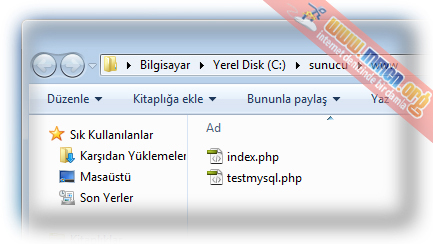
Yukarıda da gördüğümüz gibi sunucumuzun kök dizinindeyiz ve ilk resimde gördüğümüz gibi sadece “localhost” sayfasına ait “index.php” sayfası var bu dizinde bir klasör oluşturup proje adını da klasöre isim olarak veriyoruz. Daha önce de değindiğimiz gibi bu alandaki her bir klasör ayrı birer site ayrı birer proje olarak “localhost” menü öğesinden “Your Projects” altında görebilecek ve istediğimiz projeye buradan geçiş yapabileceğiz.
Aynı zamanda internet tarayıcı adres satırına “http://localhost/orneksite” yazdığımızda ilgili projemize ait sanal sitemize erişmiş olacağız. Bu dizin içinde oluşturulacak olan “index.php, index.html” gibi bir karşılama sayfası koyabilir yahut Joomla! kurulum dosya ve klasörlerini buraya koyarak Joomla kurulumu yapabiliriz.
WampServer üzerinde veritabanı oluşturma işleminin nasıl yapılacağını bu sayfadan görebilirsiniz.









çok TEŞEKKÜRLER KAÇ GÜNDÜR UĞRAŞIYORUM SAYENİZDE OLDU