UI/UX Nedir? Ana Başlıklarla UX Tasarım İlkeleri
Dijital endüstrinin gelişimi beraberinde hitap edeceği kullanıcılar için temel tasarım prensiplerini de getirdi. UI/UX nedir? Ana başlıklarla UX tasarım ilkelerine göz atarak bir arayüzün, cihazın vb. nesnelerin kullanıcı için nasıl olması gerektiğini öğrenelim.

Geçmişteki her bir ressamın kübizm, natüralizm gibi akımlara uygun çizimler hazırlıyor oluşu günümüz endüstrisi içerisinde kullanıcıya uygun çizimler hazırlamaya dönüştü. Kullanıcının en işlevsel deneyimi yaşaması için ortaya çıkan UI ve UX nedir? Diyerek başlayalım.
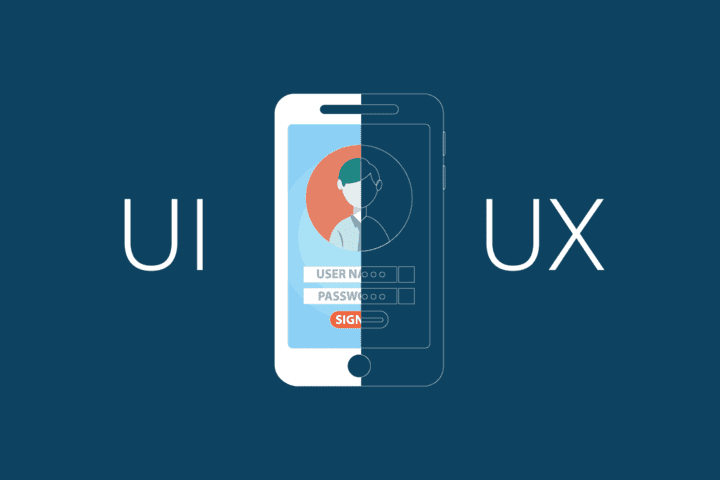
UI ve UX Nedir? Arasındaki Farklar Nelerdir?
UI kelimesi User Interface(kullanıcı arayüzü) kelimelerinin baş harflerinden oluşurken, UX ise User Experience kelimelerinden temel alır.
Kullanıcı deneyimi yani UX içerisinde pek çok başlığı barındırır. Bunlardan birisi de UI yani kullanıcı arayüzüdür..
UI – UX Arasındaki Farklar

UX kelimesinin kullanıcı deneyimi olmasıyla hiyerarşide daha üstte yer aldığını az önce belirttik ancak bir örnekle somutlaştıralım. Bir bina inşası yapılırken o binada oturacakların doğrudan erişeceği pencere, kapı, asansör ve merdiven gibi erişimlerin daha işlevli, pratik, kolay olması UI(kullanıcı arayüzü) ile ilgilidir. Diğer yandan binanın a’dan z’ye yapımını, yapım için gerekenlerini ve yardımcı araçların planmasını belirleyen ise UX(kullanıcı deneyimi) anlayışıdır.
UX Tasarım İlkeleri
İhtiyacın Belirlenmesi – Karşılanması
Yeni başlayan bir tasarımcı için hazırladığı planlama, şablon vb. oldukça şık ve hoş görünüyor olabilir ancak unutulan en ön önemli konu, kullanıcının buna nasıl bakacağıdır.
Tasarım ve planlama aşamalarında sık sık kullanıcı burada neye ihtiyaç duyar, kullanıcı için ne daha işlevli olur soruları kilit sorulardır.
Aşama Takibi
Profesyonel tasarımcıların her işlev için en iyi tasarım araçlarını kullandığını aklınızdan çıkarmayın. Yani baştan sona tek tip bir tasarım yazılımı yerine genellikle birkaç tasarım yazılımı ve onlarca tasarım aracı proje için kullanılır.
Hangi aşamada ne yapacağınızı iyi tahlil edin. Bulunduğunuz aşamada neler yapmanız gerektiğini ve sonraki adımlarda neler hazırlanacağını planlayın. Plan yapmak UX’in vazgeçilmez kuralıdır.
Sayfa ve Alt Başlıkların Oluşturduğu Hiyerarşi
Üzerinde çalıştığınız proje pek çok sayfa ve alt başlıktan oluşuyorsa mutlaka hiyerarşinizi iyi belirleyin. Genellikle aynı alt başlıklar aynı şablonlar üzerinden hazırlanır. Yani her sayfa için farklı bir şablon ve teknik kullanmayacaksınız. Bu yüzden de alt başlıkların ve alt bağlantıları dikkatlice belirleyin.
Pratikliğe Özenin
Başka tasarımlardan özeneceğinizi bir husus varsa mutlaka pratiklik olmalıdır. Örneğin hemen hemen her yazılım için kopyalama kısayolu CTRL + C’dir. Bu her kullanıcının süre gelen alışkanlığını pratikleştirmek içindir. Tasarımlarınız için de bu özenmeyi çalışmalarınıza uydurmalısınız. Kullanıcılar için en önemli konu pratikliktir zira. Örneğin logonun her zaman üstte ve ortada durması bir pratikliktir. Menülerin mobil cihazlarda genellikle solda olması, arama kutusunun her zaman üstte ve en görünür noktada olması bu pratikliğin en iyi örneklerindendir. Tecrübe edindikçe, kullanıcı gibi düşünebildikçe pek çok ayrıntıyı yakalamaya başlayacaksınız.
Erişilebilirlik
Herkes için erişilebilir bir tasarım planlaması yapılırken; sesli metin okuma butonu, sesli arama butonu gibi işlevlerle engelli insanlar için de erişilebilirlik sağlanmış olur.

Sade Düzen
Yeni başlayan tasarımcıların düştüğü en büyük hata her şeyi ortada bırakarak karmaşıklığın yarattığı bir düzen planlamasıdır. Aksine karmaşık tasarımlar kullanıcı ve ziyaretçileri baştan kaçıran bir faktördür. Günümüzde bu karmaşıklığın önüne geçilmesi için onlarca ikon paketi hazırlanarak yazı ve şablonlar yerine ortak ikonlarla aranan işlevi anlatma yöntemi kullanılmaktadır.
Ayrıca Apple gibi firmalar minimalizm esaslı ürünleriyle “az şeyle çok şey” amaçlanmış tasarımları, karmaşıklığın önüne geçilmesindeki en iyi örneklerden biridir.
Sade ve Öz Dil
İnternet ve sosyal medya gelişimi her ne kadar bilgiye ulaşmada kullanılan yolu kısaltmış olsa da, insanların bu pratiklik alışkanlığı gittikçe daha az cümleyi okumayı tercih etmesi, daha kısa videoları izlemeyi tercih etmesi, daha az kelimelerle cümle kurma alışkanlığı ortaya çıkarmıştır. Bu yüzden de deneyimi yaşayacak kullanıcı, kısa ve öz cümleler okuyarak tasarım üzerinde ihtiyaç gidermelidir.
Dilin Aracı: Tipografi
Bir önceki başlıkta sade bir dil tercih edilmesi gerektiğini anlattık ancak kullanıcılar artık sade bir dili bile başlı başına tercih etmeyerek hem sade hem okunabilir olsun diyorlar. Bu konuda uzun cümleleri en okunabilir kılacak tipografinin Medium sitesinde seçilmiş düzen ve biçimdeki tipografi olduğuna inanıyoruz.
Geri Bildirim ve Onaylamalar
Kullanıcıya güvendiğinizi hissettiren en önemli detaylar tasarımınızın geri bildirim mekanizmasıyla kullanıcıların görüşlerini alması ve kritik işlemlerde “emin misiniz?” minvalindeki onay alma işlemleridir.
Samimiyet
Günümüzde pek çok tasarım, proje ve firma ister reklam için ister arayüzleri için bir karakter oluşturarak bu karakteri sizlerle özdeşleştirir. Tasarım üzerinde sevimli ve uyumlu olan bu karakter, kullanıcıların daha samimi ve güvenilir yaklaşmasına sebep olur.
Sonuç olarak gördüğümüz üzere bir UX yani kullanıcı deneyimi üzerinde çalışan tasarımcı bile bir kullanıcı deneyimi yaşayarak tasarlamak zorundadır. Bol bol deneyim yaşayın ve en iyi tasarımlara ulaşın.
